As you have probably noticed, when searching for the right WordPress theme for your website, there are thousands of free and premium themes available. It can be a real challenge to choose the right one.
What are the things you should pay attention to when comparing different themes? How can you narrow down your search to find the perfect theme that fits exactly with your project? This guide will help you make an informed decision.
Start with the Purpose of Your Website
Before diving into theme selection, you need to ask yourself: What is the purpose of your website?
- Are you creating a business website?
- Is it a restaurant site or a personal blog about your hobby?
- Maybe you’re launching an e-commerce store or a portfolio?
By answering this, you can narrow your search. Many themes are categorized into different niches such as Business, Blogging, Ecommerce, Photography, and more.
Once you’ve determined your website’s purpose, you can search specifically within these categories. Additionally, many popular themes come with ready-to-use starter templates. This allows you to quickly customize the design according to your needs.
Popular themes are usually a great starting point because they are well-maintained, frequently updated, and have a lot of customization options. Some good examples are the Astra and Blocksy themes.
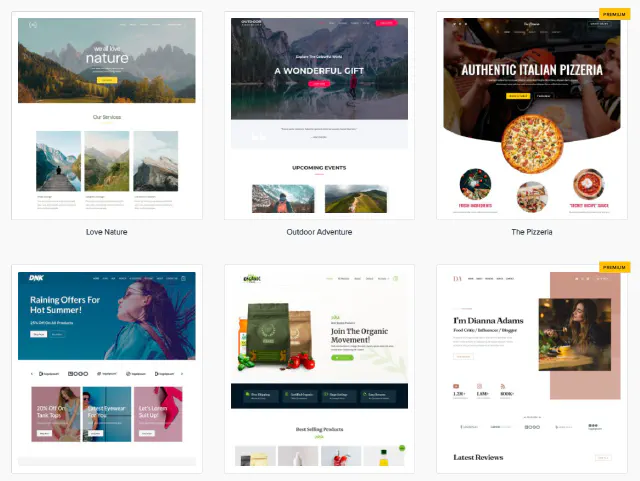
Astra Site Templates

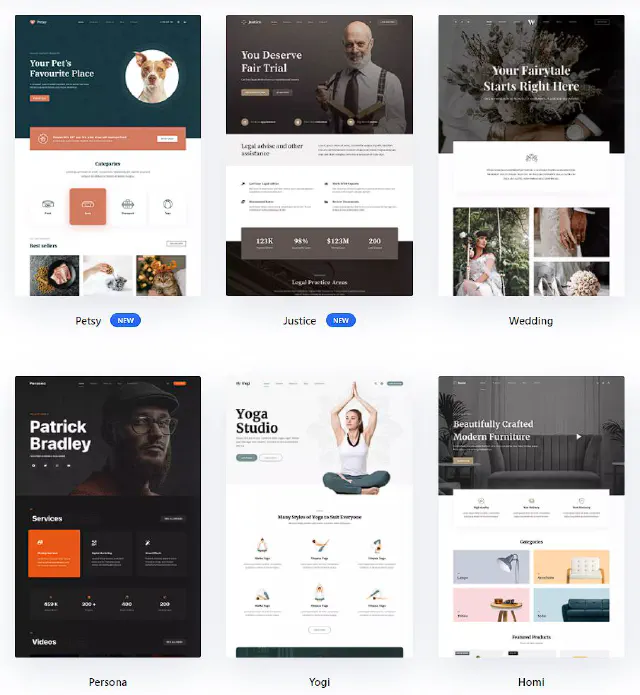
Blocksy Site Templates

Try and Compare Free Themes and Their Customizer Options
A good way to start is by exploring popular themes that are used by thousands of websites. These themes are usually of high quality and regularly updated.
Most popular themes come in a free version with basic features and a premium version with additional options. Depending on your website’s needs, the free version might be enough to get you started. You can always upgrade to the premium version later as your website grows.
By installing the free version of a theme, you can evaluate the customizer settings and how intuitive it is to use. Here’s what you should pay attention to:
- Ease of use of the admin options
- Ability to change fonts, colors, page templates, headers, and logos
- Flexibility in customizing layouts and site structure
Let’s take a look at two popular themes and compare their customizer options: Astra and Blocksy.
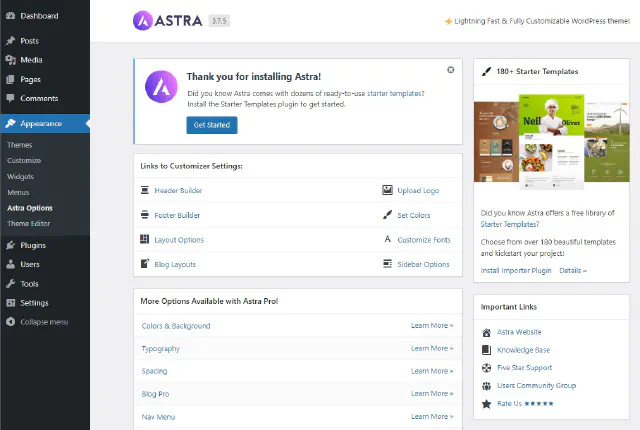
Astra Theme Customizer
After installing the Astra theme, you’ll see a new entry called Astra Options under the Appearance tab in WordPress. Here, you can find quick links to settings in the customizer, along with helpful information about the pro version.

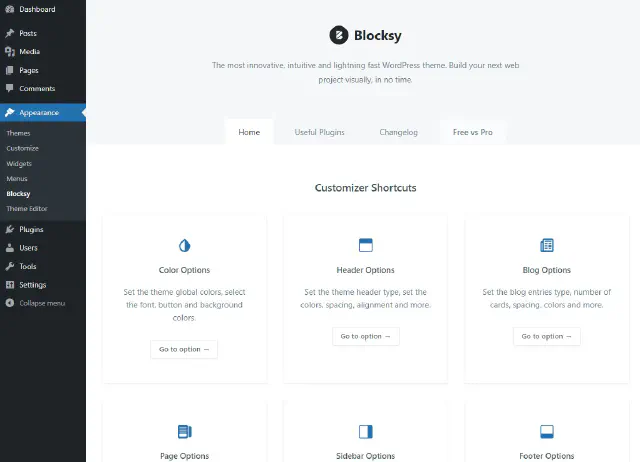
Blocksy Theme Customizer
Similarly, when you install Blocksy, a new menu entry appears under Appearance, called Blocksy. This menu gives you quick access to the customizer where you can tweak various settings.

Differences in Customizer Settings
Both themes provide useful options for customization, but there are differences.
- Astra offers three global color palettes and basic background customization options.
- Blocksy, on the other hand, provides 15 predefined color palettes, along with more granular control over specific elements like headline sizes, and options that adjust based on device type (desktop, tablet, mobile).
The more flexible customizer of Blocksy might suit websites requiring detailed design customization. However, Astra’s simplicity might be enough for most websites, and its features are still quite strong.
By exploring these themes’ customizers, you can get a better feel for how user-friendly the interface is and whether it aligns with your needs.
Technical Basics Every Theme Should Provide
When evaluating a WordPress theme, there are certain technical basics you should always check to ensure that your website performs well and provides a good user experience:
Performance
A theme should be lightweight, fast, and optimized for high performance. Avoid themes that are bloated with unnecessary features and large files. Use website speed tests to check the performance, and ensure that the theme doesn’t slow down your site.
Responsive Design
With more users browsing on mobile devices, it’s essential that your theme is responsive. A responsive design ensures that your site looks great on every screen size, from desktop monitors to smartphones.
Browser Compatibility
Ensure that your theme works well across different browsers. Your website should look pixel-perfect whether visitors are using Chrome, Firefox, Safari, or Edge.
Plugin Support and Page Builders
Many themes come with plugin support, allowing you to integrate popular plugins like Elementor, Beaver Builder, Visual Composer, and others. Check whether the theme is compatible with the plugins you plan to use. This is especially important if you plan to use a page builder to create custom layouts.
Conclusion
Choosing the right WordPress theme is a crucial step in building a successful website. Start by determining your website’s purpose, then search for a theme that fits your niche.
- Free themes are a great way to start and evaluate the customization options before deciding to upgrade to a premium version.
- Always check the performance, responsive design, browser compatibility, and plugin support to avoid future problems.
Take your time to explore different themes, try them out in the Customizer, and make sure they meet your technical requirements. By following these steps, you’ll be well on your way to finding the perfect WordPress theme for your site.