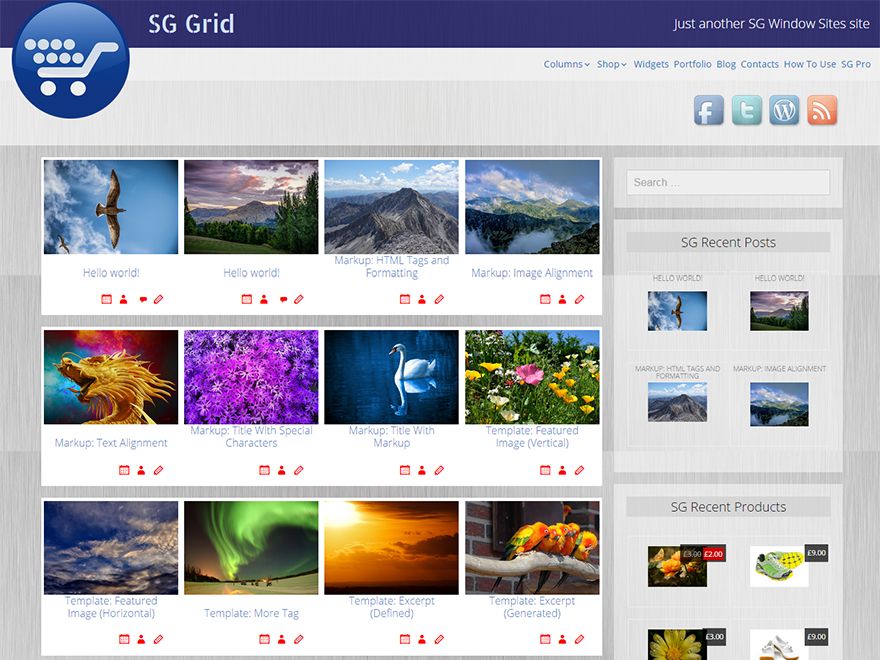
SG Grid is a free theme for WordPress created by cats_456.
More information, screenshots and reviews of SG Grid Theme can be found here.
Description
Theme Description
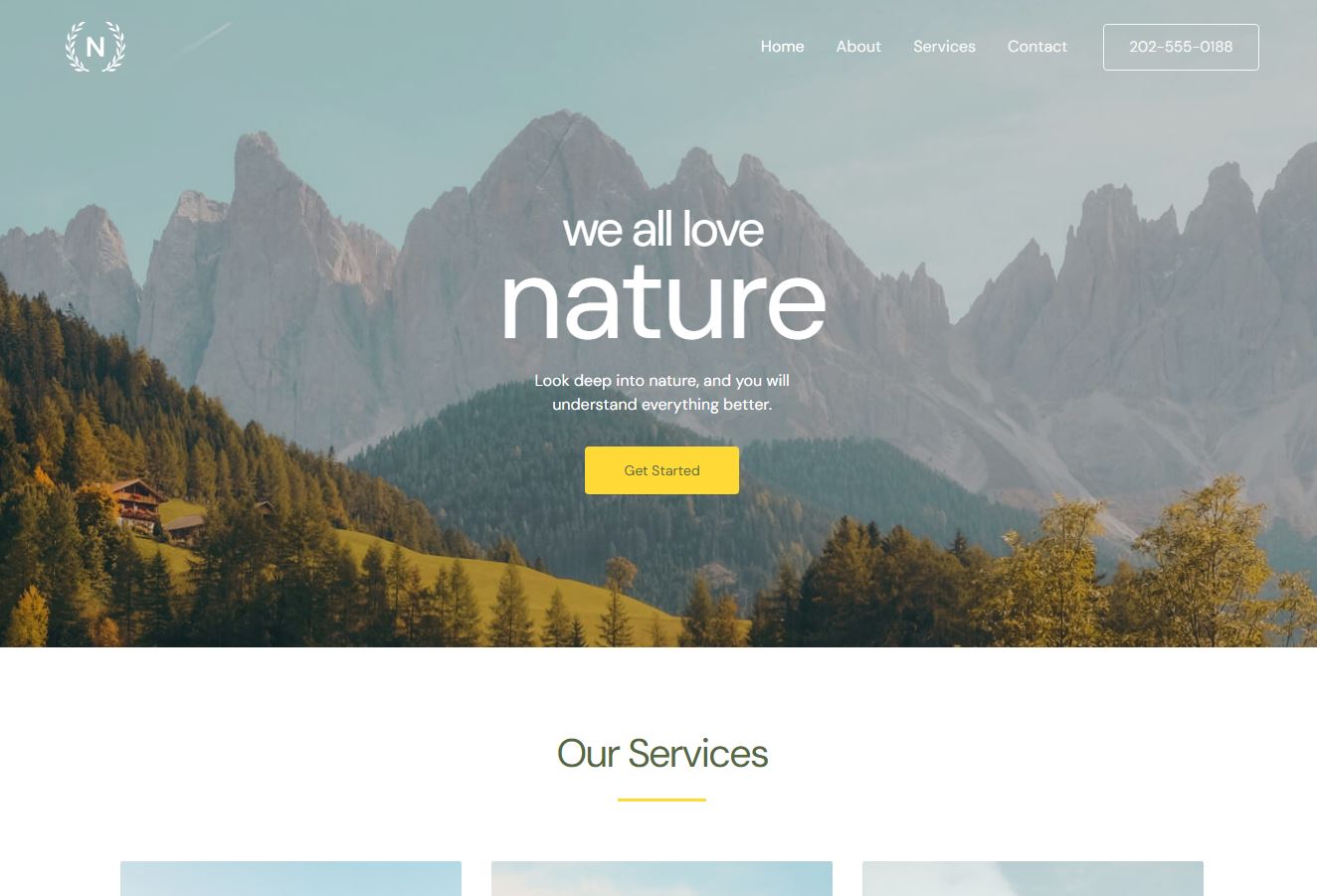
This theme displays content in a Flexbox grid with 4, 3, 2 or 1 column. Right Sidebar layout can be changed to the left sidebar, both or full width layout. SG Grid has two full width widgetized areas at the top and bottom of website, it has footer with 3 columns, custom background and custom header, logo, 3 optional nav menus, Google fonts and other options in the customizer. SG Gris has a responsive design and can be used on mobile devices. Supported plugins: Jetpack's Portfolio and WooCommerce's Shop. Translation ready and translated in Russian. You can see the demo at http://wpblogs.info/demo/sggrid/ and documentation at http://wpblogs.ru/themes/how-to-video-sg-window-theme/.
Source: Description for "SG Grid" Theme from wordpress.org
Info
Theme Data
- Theme Name
- SG Grid
- Theme Author
- cats_456
- Active Installs
- >100
- Rating
- 90/100
- Latest Version
- 1.7
- Last Updated
- 2019-01-10
- Min. WP version
- no wp version provided
- Min. PHP version
- no php version provided
Theme Information
Tags
#black #blue #custom-background #custom-colors #custom-header #custom-menu #editor-style #featured-images #flexible-header #fluid-layout #four-columns #full-width-template #gray #green #left-sidebar #one-column #photoblogging #responsive-layout #right-sidebar #sticky-post #theme-options #threaded-comments #three-columns #translation-ready #two-columns #white